Identificazione dell’obiettivo
I siti web ben progettati offrono molto di più della semplice estetica. Attirano visitatori e aiutano le persone a comprendere il prodotto, l’azienda e il marchio attraverso una varietà di indicatori, che comprendono immagini, testo e interazioni. Ciò significa che ogni elemento del tuo sito deve lavorare verso un obiettivo definito.
Ma come si ottiene quella sintesi equilibrata di elementi?
Per SBR Software, i passaggi per progettare un sito Web Professionale sono essenzialmente 7:
- Identificazione degli obiettivi: dove lavoriamo con il cliente per determinare quali obiettivi deve raggiungere il nuovo sito web. Cioè, qual è il suo scopo.
- Definizione dello scopo: una volta che conosciamo gli obiettivi del sito, possiamo definire l’ambito del progetto. Cioè, quali pagine web e caratteristiche il sito richiede per raggiungere l’obiettivo e la tempistica per costruirle.
- Creazione della Site Map: con l’ambito ben definito, possiamo iniziare a creare la mappa del sito, definendo come i contenuti e le caratteristiche che abbiamo definito precedentemente saranno correlati tra loro.
- Creazione di contenuti: ora che abbiamo in mente un quadro più ampio del sito, possiamo iniziare a creare contenuti per le singole pagine, tenendo sempre presente l’ottimizzazione per i motori di ricerca (SEO) per aiutare a mantenere le pagine focalizzate su un singolo argomento. È fondamentale disporre di contenuti reali con cui lavorare per fase successiva.
- Elementi visivi: con l’architettura del sito e alcuni contenuti in atto, possiamo iniziare a lavorare sul marchio, fare branding. A seconda del cliente, questo potrebbe essere già ben definito, ma è possibile anche definire da zero un nuovo brand.
- Test: a questo punto, abbiamo tutte le tue pagine web e definito come vengono visualizzate al visitatore del sito, quindi è il momento di assicurarsi che tutto funzioni. Questo combina la navigazione manuale del sito su una varietà di dispositivi per identificare qualsiasi cosa, dai problemi di esperienza dell’utente (User-Expecience o UX) ai semplici collegamenti interrotti (I classici 404).
- Lancio: una volta che tutto funziona come definito e alla perfezione, è il momento di pianificare ed eseguire il lancio del sito web! Ciò dovrebbe includere la pianificazione sia dei tempi di lancio che delle strategie di comunicazione, ovvero quando verrà pubblicato il sito web e come farlo sapere al mondo. Dopodiché, è il momento di far scoppiare, come diciamo noi, “le bollicine”.
Ora che abbiamo delineato il processo che utilizziamo come azienda, scaviamo un po’ più a fondo in ogni passaggio.
1. Identificazione dell’obiettivo
In questa fase iniziale, identifichiamo l’obiettivo finale del sito Web. Questo avviene in stretta collaborazione con il cliente o altre parti interessate. Le domande da farsi e a cui rispondere in questa fase del processo di progettazione e sviluppo del sito Web includono:
- Per chi è il sito?
- Cosa si aspettano di trovare nel Sito Web i visitatori?
- L’obiettivo primario di questo sito è informare, vendere (e-commerce, chiunque?) o divertire?
- Il sito web deve trasmettere chiaramente il messaggio centrale del marchio o effettuare una strategia di branding più ampia con un focus dedicato e unico?
- Quali siti concorrenti esistono e in che modo questo sito dovrebbe essere diverso e unico da tali concorrenti?
Questa è la parte più importante di qualsiasi processo di sviluppo web.
Bisogna poi scrivere uno o più obiettivi chiaramente identificati, o un riassunto degli obiettivi attesi. Ciò ci aiuterà a mettere tutto il Team sulla strada giusta. Ci assicuriamo di comprendere il pubblico di destinazione del sito Web e di avere bene a mente la concorrenza per poter fare del nostro meglio per rendere il progetto unico, completo e più ottimizzato.
2. Definizione dello scopo
Uno dei problemi più comuni e difficili che affliggono i progetti di web design è lo “scope creep” (Una incontrollabile espansione degli obiettivi del progetto, che non era stata precedentemente concordata).
Il cliente si propone con un obiettivo in mente, ma questo gradualmente si espande, si evolve o cambia del tutto durante il processo di progettazione. Spesso ci ritroviamo a non solo progettare e costruire un sito web, ma anche una Web App, e-mail e notifiche Push, Mailing-List, Gateway SMS, etc…
Questo non è un problema se partiamo già dal fatto che può succedere e che succederà. Ma se le maggiori aspettative richieste non sono soddisfatte da un aumento del budget o della tempistica, il progetto può diventare rapidamente del tutto irrealistico. SBR Software prende molto sul serio lo “scope creep” e parte già in partenza con questa possibilità.
Utilizziamo un diagramma di Gantt creato appositamente per il cliente.
Un diagramma di Gantt, che dettaglia una cronologia realistica per il progetto, inclusi eventuali punti di riferimento principali. Ci aiuta a stabilire limiti e scadenze raggiungibili. Ciò fornisce un riferimento prezioso sia per i progettisti che per i clienti e aiuta a mantenere tutti concentrati sull’attività e sugli obiettivi a portata di mano.
3. Creazione della Site Map
Una Site Map o mappa del sito è semplicemente la definizione della gerarchia delle pagine.
La mappa del sito fornisce le basi per qualsiasi sito web ben progettato. Aiuta a fornire ai web designer un’idea chiara dell’architettura delle informazioni del sito Web e spiega le relazioni tra le varie pagine e gli elementi di contenuto.
Costruire un sito senza una mappa del sito è come costruire una casa senza un progetto. E raramente va a finire bene.
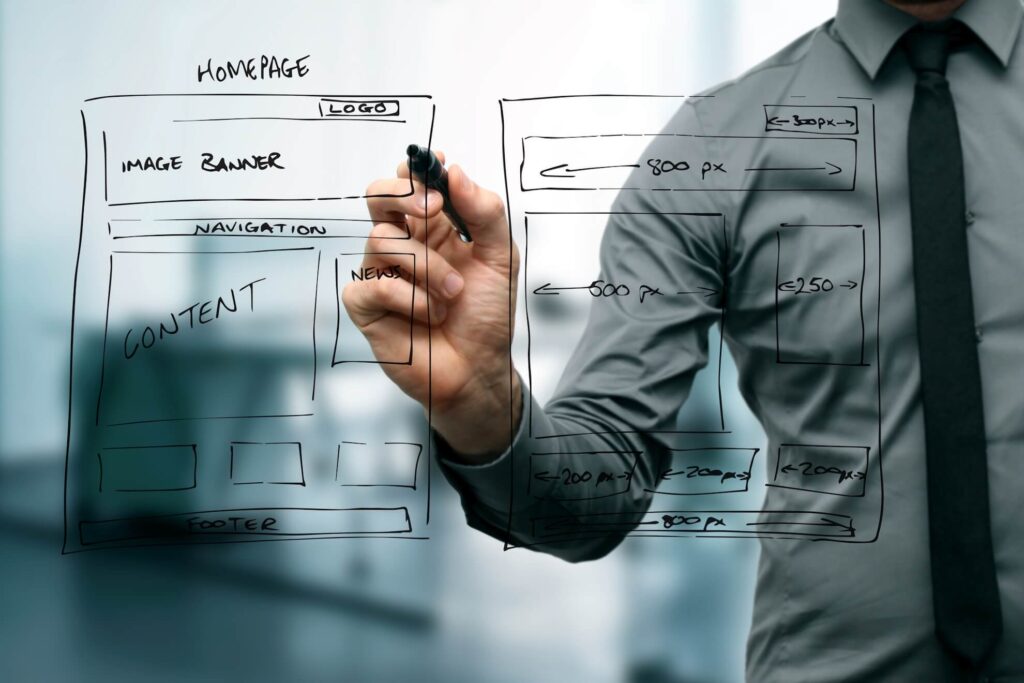
Il prossimo passo è trovare l’ispirazione giusta per il design e costruire un mockup del wireframe. (Nel web design il wireframe rappresenta il modello iniziale di rappresentazione di un sito web)
I wireframe forniscono una struttura per l’archiviazione del design visivo del sito e degli elementi di contenuto e possono aiutare a identificare potenziali sfide e lacune combinandosi con la Site Map.
Sebbene un wireframe non contenga alcun elemento di progettazione finale, funge da guida per l’aspetto che avrà il Sito Web. Può anche fungere da ispirazione per la formattazione di vari elementi.
4. Creazione di contenuti
Quando si tratta di contenuti, la SEO è solo metà della battaglia.
Una volta che la struttura del tuo sito web è sistemata, puoi iniziare con l’aspetto più importante del sito: il contenuto scritto.
Il contenuto ha due scopi essenziali:
Scopo 1. Il contenuto guida per il coinvolgimento e l’azione
Innanzitutto, il contenuto coinvolge i lettori e li spinge a intraprendere le azioni necessarie per raggiungere gli obiettivi di un sito. Questo è influenzato sia dal contenuto stesso (la scrittura), sia dal modo in cui è presentato (la tipografia e gli elementi strutturali e grafici).
Facciamo un esempio: Una prosa noiosa, senza vita e troppo lunga raramente mantiene l’attenzione dei visitatori a lungo. Contenuti brevi, accattivanti e intriganti li catturano e li portano a fare clic su altre pagine. Anche se le pagine hanno bisogno di molti contenuti, e spesso lo fanno, “suddividere” adeguatamente quel contenuto in brevi paragrafi integrati da elementi visivi può aiutare a mantenere un aspetto leggero e coinvolgente.
Scopo 2: SEO
Il contenuto aumenta anche la visibilità di un sito per i motori di ricerca. La pratica di creare e migliorare i contenuti per posizionarsi bene nella ricerca è nota come ottimizzazione dei motori di ricerca o SEO.
Ottenere le parole chiave e le frasi chiave giuste è essenziale per il successo di qualsiasi sito web. Uso sempre Google Keyword Planner. Questo strumento mostra il volume di ricerca per potenziali parole chiave e frasi target, in modo da poterti concentrare su ciò che gli utenti reali stanno cercando sul web. Mentre i motori di ricerca stanno diventando sempre più intelligenti, anche le nostre strategie di contenuto lo fanno. Google Trends è utile anche per identificare i termini che le persone utilizzano effettivamente durante le ricerche.
Il nostro processo di progettazione si concentra sulla progettazione di siti Web basati sulla SEO. Le parole chiave che desideri classificare devono essere inserite nel tag del titolo: più vicino all’inizio, meglio è. Le parole chiave dovrebbero apparire anche nel tag H1, nella meta descrizione e nel contenuto del corpo.
I contenuti ben scritti, informativi e ricchi di parole chiave vengono rilevati più facilmente dai motori di ricerca, il che contribuisce a rendere il sito più facile da trovare.
In genere, il cliente produrrà la maggior parte del contenuto, ma è fondamentale fornirgli una guida su quali parole chiave e frasi dovrebbe includere nel testo.
5. Elementi visivi
Infine, è il momento di creare lo stile visivo per il sito. Questa parte del processo di progettazione sarà spesso modellata da elementi di branding esistenti, scelte di colore e loghi, come stabilito dal cliente. Ma è anche la fase del processo di web design in cui un buon web designer può davvero distinguersi.
Le immagini stanno assumendo un ruolo più significativo nel web design ora che mai. Le immagini di alta qualità non solo conferiscono a un sito Web un aspetto professionale, ma comunicano anche un messaggio, sono ottimizzate per i dispositivi mobili e aiutano a creare fiducia.
È noto che i contenuti visivi aumentano i clic, il coinvolgimento e le entrate. Ma più di questo, le persone vogliono vedere immagini su un sito web. Le immagini non solo rendono una pagina meno ingombrante e più facile da digerire, ma migliorano anche il messaggio nel testo e possono persino trasmettere messaggi importanti senza che le persone abbiano nemmeno bisogno di leggere.
Noi del reparto Web Agency di SBR Software chiediamo aiuto ad un fotografo professionista per ottenere le immagini giuste. Puoi provare le foto stock gratuite, ma tieni presente che immagini enormi e belle possono rallentare seriamente un sito. Noi utilizziamo Imagify (in combinazione con altri strumenti) per comprimere le immagini senza perdere qualità, risparmiando sui tempi di caricamento delle pagine. Ci assicuriamo anche che le immagini siano reattive come il sito web e nel nuovo formato webP.
Il visual design è un modo per comunicare e attrarre gli utenti nel sito. Fatto bene e può determinare il successo del sito. Se fatto male, sei solo un altro sito nel vasto mondo del web.
6. Test
Una volta che il sito ha tutte le immagini e i contenuti, siamo pronti per il test.
Testiamo accuratamente ogni pagina per assicurarci che tutti i collegamenti funzionino e che il sito Web venga caricato correttamente su tutti i dispositivi e browser. Gli errori possono essere il risultato di piccoli errori di codifica e, sebbene spesso sia difficile trovarli e risolverli, è meglio farlo subito piuttosto che presentare al cliente un sito scarso.
Consiglio vivamente SEO Spider di Screaming Frog per questa fase. Ti consente di eseguire molte delle attività di controllo standard in un unico strumento ed è gratuito per un massimo di 500 URL.
7. Lancio
Non ci aspettiamo che vada tutto perfettamente, sarebbe troppo da gasati. Potrebbero esserci ancora alcuni elementi da sistemare. Ricordiamoci che il web design è un processo fluido e continuo che richiede una manutenzione costante.
Il web design, e in realtà il design in generale, consiste nel trovare il giusto equilibrio tra forma e funzione. Bisogna usare i caratteri, i colori e i motivi di design giusti. Ma il modo in cui le persone navigano e sperimentano il sito è altrettanto importante.
Una cosa fondamentale da ricordare sulla fase di lancio è che non è affatto la fine del lavoro di creare un sito web. Il bello del web è che non è mai finito. Una volta che il sito è attivo facciamo continuamente test utente su nuovi contenuti e funzionalità, monitoriamo l’analisi e perfezioniamo sempre di più i messaggi che vogliamo che passino ai visitatori.